فى هذه المقالة سنناقش مجموعة من الادوات المفيدة التى تسهل حياة مصممى الويب وتضيف الكثير من الامكانيات وتغير طريقة تفكيرنا فى التصميم
إليك هذه الادوات الرائعة
1. Color Me
اداة رائعة تتيح لك اختيار لون اساسى وتوليد الكود المناسب عند تغير واحدة من المتغيرات فى الصورة مما يعنى توليد الوان متناسقة .
تتيح لك هذه الاداة الرائعة استخراج الالوان التى تكون صورة , كل ما عليك سحب الصورة فى التطبيق وتخرج اكواد الالوان فى الصورة .
هل تقف حائرًا ولا تعرف ماذا تتعلم تاليًا ؟ والخطوة التالية فى عالم تصميم الويب إليك هذا الموقع الرائع الذى يصنف لك مواضيع لها علاقة ب HTML و CSS و javascript وكل ما له علاقة بتصميم الويب وتقوم بتصنيفهم تبعًا لما تعرف وما لا تعرفه فهو بالتأكيد يفتح لك ابواب التعلم .
تستخدم هذه الاداة الرائعة فى توليد تواليف من الالوان المتناقسة التى يمكن استخدامها فى واجهة الاستخدام الخاصة بك تبعًا للون او اكثر.
هذه الاداة البسيطة تقوم تفحص اكواد CSS الخاص بك وتولد لك ملف باجزاء CSS التى لا حاجة لها فى الكود لتقنيتها .
هذه الاداة تتيح لك محاكاة للتطبيق على انواع مختلفة من شاشات الاجهزة حتى تقوم بفحص تجاوب الموقع الخاص بك بصورة صحيحة .
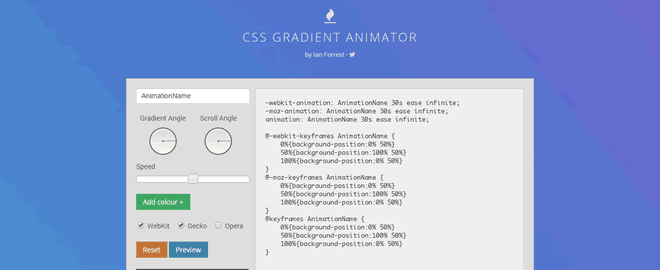
تقوم هذه الاداة بتوليد اكواد CSS الخاصة بتدرج الالوان Gradient .
فى الختام اتمنى ان تكون قد استفدت من هذه المقالة وشكرًا لك .