ان مصممين الويب فى العالم كله يتسابقون لتحسين واجهة المستخدم و تجربة الاستخدام باضافة المزيد من الجاذبية والتأثيرات الجميلة باستخدام التقنيات الحديثة للانمشين باستخدام CSS3 ومكتبات الجافا سكربت المختلفة لانشاء مواقع ديناميكية حديثة .
تأثيرات لتحسين تجربة المستخدم
سادع تجربتك تحكم على جمالية التاثير
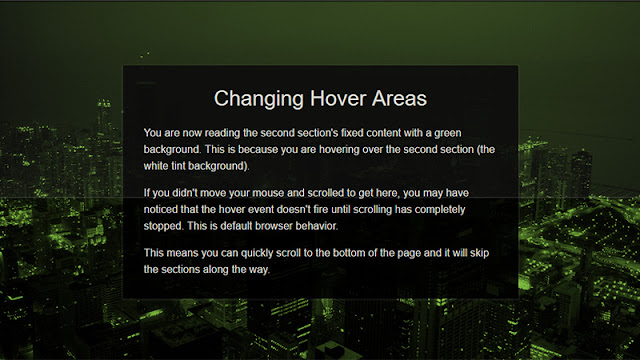
فقط قم بالضغط على الصورة للانتقال إلى موقع Codepen لمعاينة التأثير و الوصول إلى الكود المصدري
 http://codepen.io/soulwire/pen/Ffvlo
http://codepen.io/soulwire/pen/Ffvlo
 http://codepen.io/jkiss/pen/OVEeqK
http://codepen.io/jkiss/pen/OVEeqK
 http://codepen.io/noeldelgado/pen/PZJGLx
http://codepen.io/noeldelgado/pen/PZJGLx
 http://codepen.io/renatorib/pen/gBLDA
http://codepen.io/renatorib/pen/gBLDA
 http://codepen.io/soulwire/pen/foktm
http://codepen.io/soulwire/pen/foktm
 http://codepen.io/jakealbaugh/pen/JYYENm
http://codepen.io/jakealbaugh/pen/JYYENm
 http://codepen.io/tholman/pen/ifDak
http://codepen.io/tholman/pen/ifDak
 http://codepen.io/isuttell/pen/raxRaJ
http://codepen.io/isuttell/pen/raxRaJ
 http://codepen.io/caraujo/pen/LVPzxO
http://codepen.io/caraujo/pen/LVPzxO
![]() http://codepen.io/GetTheCode/pen/XJbKWG
http://codepen.io/GetTheCode/pen/XJbKWG
 http://codepen.io/tholman/pen/AmptL
http://codepen.io/tholman/pen/AmptL
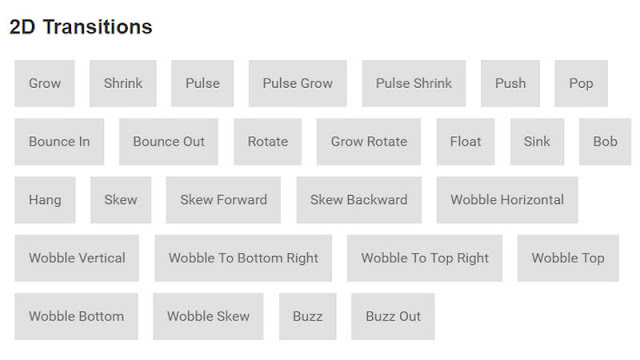
 http://ianlunn.github.io/Hover/
http://ianlunn.github.io/Hover/
وهى مكتبة تأثيرات رائعة جدا معدة مسبقة يمكن تطبيقها على الازرار والنصوص وتملك المكتبة كم كبيرة من التأثيرات تشمل تغير الظل والدوران والكثير عند الوقوف على العنصر بالسهم .
فى الخاتم
اتمنى ان تكون قد استفدت من المقالة ولا تنسى مشاركتنا فى التعليقات عن ارائك ومشاركة المقالة مع اصدقائك وشكرا