في هذا المقال سنجاوب على سؤال ماهو الجانغو، وما اهميته وفيم يستخدم؟ وما هي مميزاته؟ وسنوضح طريقة تعلمه ونسلط الضوء على وظائفه.
محتوي المقال
ما هو الجانغو؟
يعتبر جانغو احد اعلى مستويات اطار عمل الويب – web framework – باستخدام لغة بايثون والتي لها مجمتمع نشط بشكل عالي في هذه الفترة، مما يتيح ليك حلول لاغلب المشاكل التي قد تواجهك. يتيح التطوير السريع لمواقع الويب ذات المستوى العالي من الامان والقابلة للصيانة بعد التصميم. احد اهم اسباب التفاف المطورين حوله هو انه يعتني بالعديد من المتاعب الخاصة بتطوير الويب بشكل عام. بحيث يمكنك التركيز على كتابة تطبيقك دون الحاجة الى اختراع العجلة. هو مجاني تمامًا ومفتوح المصدر. بالاضافة الى العديد من الخيارات اذا استخدمت الدعم المجاني – في حالة اذا كنت طالبًا – او المدفوع.
ما هي مميزات الجانغو؟
كامل
من اهم اسباب التفات المطورين الى جانغو هو كونه كامل، اي انه لا يتعين عليك استخدام مصادر او اطارات عمل اخرى لاكمال مشروعك. يقدك تقريباً كل شئ قد يرغب المطورون في القيام به “خارج الصندوق”. نظرًا لأن كل ما تحتاجه هو جزء من منتج واحد، فكل شئ يعمل في سلاسة في نفس الاطار.
متعدد الجوانب
لبناء اي نوع من انواع مواقع الويب، بدءًا من انظمة الادارة مرورًا بالشبكات الاجتماعية والمدونات والمواقع الاخبارية، يتعين عليك استعمال العديد من اطارات العمل. ما يوفره جانغو هو القدرة على العمل بجانب -تقريبًا- اي اطار عمل (بما في ذلك HTML ، وموجز RSS ، و JSON ، و XML، وما الى ذلك).
القابلية للتطوير
جانغو كود مكتوب وفقًا لمعايير التصميم وكتابة الكود والتي تتيح وتسهل اعادة كتابة الكود وتطويعه لوظائف اخرى. بالاضافة الى ان كل جزء من هيكل الكود مستقل عن الاجزاء الأخرى وهي ميزة تسهل استبدال الكود او تغييره اذا لزم الأمر مستقبلًا. جانغو ايضًأ قادر على التعامل مع مع حركات المرور المتزايدة عن طريقة اضافة اجهزة عىل اي مستوى. بما فيهم خوادم التخزين المؤقت وخوادم قواعد البيانات او خوادم التطبيقات. من أشهر الأمثلة على توسيع نطاقها بعد ازدياد حركات المرور هو تطبيق انستغرام – Instagram- والذي يستخدم جانغو.
القابلية للصيانة
مما يجعل المواقع المصممة بواسطة جانغو قابلة للصيانة هي تقليل الكود فيها الى اللازم فقط. توجد قاعدة ” لا تكرر نفسك” وهي باختصار تعني -في اطار الكود – ان لا تكرر نفس الكود عدة مرات في حالة اذا ما كان غير ضروري. ذلك يتيح زيادة امان المواقع عن طريق تقليل الاخطاء، كما انه يوفر كود قابل للصيانة واعادة الاستخدام.
كيف يبدو كود جانغو؟
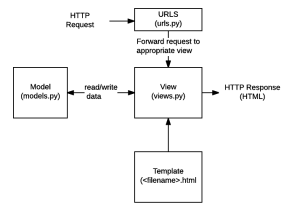
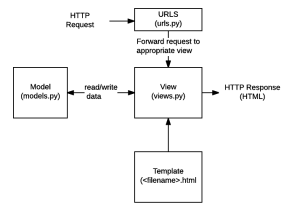
في مواقع الويب التقليدية، ينتظر تطبيق الويب طلب HTTP من متصفح الويب (او عميل اخر). عند تلقي طلب ما، يعمل يحدد التطبيق الطلوب بناءًا على عنوان URL. بعد ذلك يمكن قراءة المعلومات او كتابتها من قاعدة بيانات أو اداء مهام اخرى مطلوبة لتلبية الطلب. سيعيد التطبيق بعد ذلك استجابة الى مستعرض الويب. ومن ثم يقوم بانشاء صفحة HTML ديناميكيًا لعرضها من خلال ادخال البيانات المستردة في العناصر النائبة في قالب HTML. كل كود خاص ب احدى هذه الوظائف يتم التعامل معه في فايل بمفرده.


عناوين URL: على الرغم من إمكانية معالجة الطلبات من كل عنوان URL عبر وظيفة واحدة ، إلا أنه من السهل جدًا كتابة وظيفة عرض منفصلة للتعامل مع كل مورد. يتم استخدام محدد عنوان URL لإعادة توجيه طلبات HTTP إلى طريقة العرض المناسبة بناءً على عنوان URL للطلب. يمكن أن يتطابق مخطط URL أيضًا مع أنماط معينة من السلاسل أو الأرقام التي تظهر في عنوان URL وتمريرها إلى وظيفة عرض كبيانات.
View: طريقة العرض هي وظيفة معالج الطلب ، والتي تتلقى طلبات HTTP وتعيد استجابات HTTP. تصل طرق العرض إلى البيانات اللازمة لتلبية الطلبات عبر النماذج وتفويض تنسيق الاستجابة للقوالب.
Models: النماذج هي كائنات Python التي تحدد بنية بيانات التطبيق وتوفر آليات لإدارة (إضافة وتعديل وحذف) والاستعلام عن السجلات في قاعدة البيانات.
Templates: القالب هو ملف نصي يحدد هيكل أو تخطيط الملف (مثل صفحة HTML) ، مع استخدام العناصر النائبة لتمثيل المحتوى الفعلي. يمكن لطريقة العرض أن تنشئ صفحة HTML ديناميكيًا باستخدام قالب HTML ، وتعبئتها ببيانات من نموذج. يمكن استخدام قالب لتحديد هيكل أي نوع من الملفات ؛ لا يجب أن يكون HTML!