React هي مكتبة JavaScript أنشأها مطورى Facebook.
React هي مكتبة لانشاء واجهات المستخدم (UI).
React JS هي مكتبة من مكاتب JavaScript تُستخدم في تطوير الويب لبناء عناصر تفاعلية على مواقع الويب.
وقبل التعمق فى معرفة React وفيما تستخدم لنتعرف اولًا على ماهى Javascript.
محتوي المقال
ماهى Javascript
JavaScript (أو JS) هي لغة برمجة نصية تُستخدم لإنشاء محتوى ويب ديناميكي والتحكم فيه.
يتضمن محتوى الويب الديناميكي الرسومات المتحركة وعروض شرائح الصور والنماذج التفاعلية.
عندما تزور اي موقع ويب وتجد العناصر فى الصفحة تتحرك أو يتم تحديثها أو تغييرها بأي طريقة على شاشتك دون إعادة تحميل صفحة الويب يدويًا ، فلغة JS هي اللغة التي تحقق ذلك.
لغة Javascript تعمل على المتصفح وليس على السيرفر مثل Python او PHP.
تستخدم Javscript بشكل واسع فى تطبيقات الويب وتلعب دورًا حيويًا فى تطوير الويب.
للتعرف اكثر على Javascript يمكنك قراءة المقال التالى
ما هي مكتبات جافا سكريبت Js؟
احيانصأ تحتاج فيها إلى JavaScript لأداء وظائف متكررة – أشياء مثل تأثيرات الرسوم المتحركة للصور أوالإكمال التلقائي للنص فى شريط البحث. فتصبح إعادة كتابة الكود لكل هذه الوظائف مرارًا وتكرارًا “إعادة اختراع للعجلة”. وهنا يأتى دور مكتبات JavaScript.
مكتبات JavaScript عبارة عن مجموعات من اكواد JavaScript المعدة و المكتوبة مسبقًا والتي يمكن استخدامها لاداء مهام JS الشائعة ، مما يسمح لك بتجاوز عملية كتابة الكود يدويًا والتي تستغرق وقتًا طويلاً.
لنعد إلى React. هناك العديد من مكتبات JS المختلفة ، و React JS هي واحدة منها – ولكن ما الذي يجعلها مميزة؟ ما هى استخدامات React JS ، ولماذا يجب أن تتعلم React JS؟ وهل هي أفضل من مكتبات JavaScript ؟
لماذا يستخدم مطورو جافا سكريبت React JS؟
React هي مكتبة JavaScript متخصصة في مساعدة المطورين على بناء واجهات مستخدم UI.وواجهة المستخدم فى تطبيقات الويب هى مجموعة من القوائم التي تظهر على الشاشة وأشرطة البحث والأزرار وأي شيء آخر يتفاعل معه الزائر عند استخدام موقع الويب.
قبل React JS ، كان المطورون يستخدمون Javascritpt يدويًا بدون مكتبات في بناء واجهات المستخدم أو باستخدام مكتبات قبل اختراع React مثل jQuery. وهذا يعني أوقات تطوير أطول وفرصًا كثيرة للأخطاء. لذلك ، في عام 2011 ، أنشأ المهندس Jordan Walke والذى يعمل فى Facebook مكتبة React JS لتحسين عملية تطوير واجهة المستخدم.
بالإضافة إلى ميزة توفير وقت التطوير وتقليل فرصة حدوث أخطاء في الكود ، تأتي React بميزتين رئيسيتين تضيفان إلى جاذبيتها لمطوري JavaScript:
- JSX
- Virtual DOM
للحصول على فهم أفضل لـ React JS ولماذا يجب عليك استخدامها ، دعنا نلقي نظرة على كليهما.
JSX
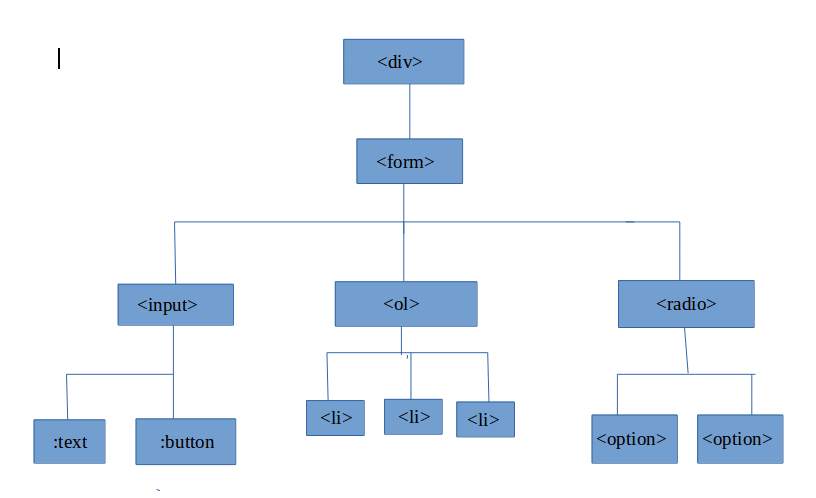
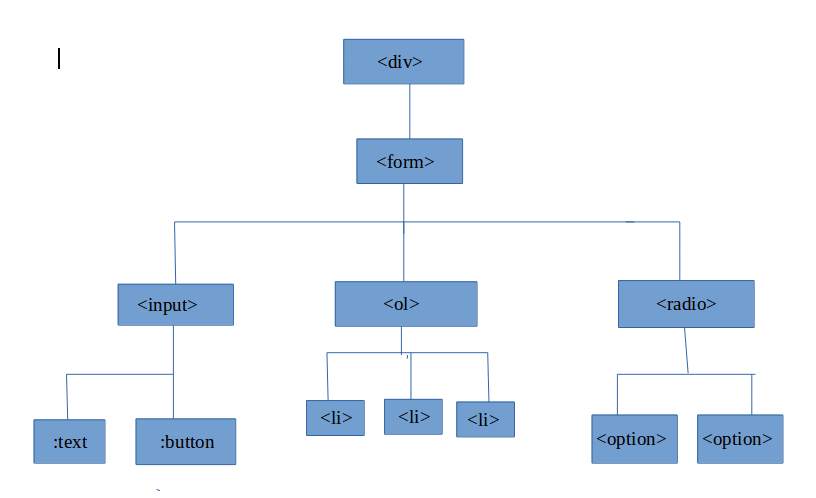
توجد مستندات HTML في قلب أي موقع ويب أساسي. تقرأ متصفحات الويب هذه المستندات وتعرضها على جهاز الكمبيوتر أو الجهاز اللوحي أو الهاتف كصفحات ويب قابلة للعرض للمستخدم. وأثناء هذه العملية ، تنشئ المتصفحات شيئًا يسمى نموذج كائن المستند (DOM) ، وهو شجرة تمثيلية لكيفية ترتيب صفحة الويب. يمكن للمطورين بعد ذلك إضافة محتوى ديناميكي إلى مشاريعهم عن طريق التعديل والتلاعب فى DOM بلغات مثل JavaScript.


JSX (اختصار لـ JavaScript XML) هو امتداد React يجعل من السهل على مطوري الويب تعديل DOM الخاص بهم باستخدام كود بسيط على غرار HTML. وبما أن دعم متصفح React JS يمتد إلى جميع متصفحات الويب الحديثة ، فإن JSX متوافق مع أي نظام أساسي للمتصفح قد تعمل معه.
Virtual DOM
إذا كنت لا تستخدم React JS (و JSX) ، فسيستخدم موقع الويب الخاص بك HTML لتحديث DOM الخاص به (العملية التي تجعل الأشياء “تتغير” على الشاشة دون أن يضطر المستخدم إلى تحديث الصفحة يدويًا). يعمل هذا بشكل جيد مع مواقع الويب الثابتة ، ولكن بالنسبة لمواقع الويب الديناميكية التي تتضمن تفاعلًا كثيفًا من المستخدم على سبيل المثال Facebook ، يمكن أن تصبح مشكلة (نظرًا لأن DOM بأكمله يحتاج إلى إعادة التحميل في كل مرة ينقر فيها المستخدم على ميزة تدعو إلى تحديث الصفحة).
ومع ذلك ، إذا كان المطور يستخدم JSX لمعالجة وتحديث DOM الخاص به ، فإن React JS ينشئ شيئًا يسمى Virtual DOM او DOM الافتراضى وهو نسخة من DOM الفعلى للموقع ، ويستخدم React JS هذه النسخة لمعرفة أجزاء DOM الفعلية التي تحتاج إلى تغيير عند حدث معين (مثل نقر المستخدم على زر).
لنفترض أن أحد المستخدمين أدخل تعليقًا فى مدونة وضغط على زر “نشر التعليق”. بدون استخدام React JS ، سيتعين على DOM بأكمله للتحديث ليعكس هذا التغيير (مما يستخدم وقت اطول وموارد اكثر لمعالجة هذا التحديث). من ناحية أخرى ، تقوم React بمسح DOM الظاهري لمعرفة ما قد تغير بعد إجراء المستخدم (في هذه الحالة ، إضافة التعليق) وتقوم بتحديث هذا القسم فقط من DOM بدون الحاجة إلى اعادة بناء DOM بالكامل.
تقلل هذه الطريقة من الزمن والموارد اللازمة لمعالجة تحديث DOM، وكما ذكرنا فى المواقع الصغيرة وذات التفاعل القليل مع واجهة المستخدمة لا تفيد هذه الطريقة لان تأثير تحديث DOM صغيرًا ولكن مع التطبيقات التى تحتوى الكثير من التفاعل مع واجهة المستخدم فأن مسألة استخدام Virtual DOM تصبح اكثر اهمية.
هل يجب أن أتعلم React JS؟
إذا كنت ترغب في العمل كمطور Frontend (مما يعني إنشاء واجهات مستخدم) ، فإن الإجابة هي نعم!
إن تحقيق النجاح في تطوير الويب يعني استخدام الأدوات المناسبة لجعل الكود فعال قدر الإمكان. وعندما يتعلق الأمر ببناء واجهات المستخدم ، فإن React JS هي أداة تحتاج إلى معرفة كيفية الاستفادة منها.