ان انشاء الموقع على الانترنت يمر بمجموعة من المراحل من تصميم الموقع ثم برمجته ثم استضافته ثم ربطه بدومين وسيكون تركيزنا فى هذه المقالة على تصميم موقع وسنحاول رسم طريق كامل لكيفية تصميم موقع من البداية حتى النهاية .
إذا كنت تريد المراحل الاخرى من انشاء الموقع على الانترنت فإليك هذه المقالة
كيفية انشاء موقع على الانترنت
محتوي المقال
مراحل تصميم موقع بطريقة صحيحة
1. ضع افكارك على ورقة بيضاء
معظم المصممين يقومون بالدخول مباشرة إلى برنامج الفوتوشوب لتصميم الموقع دون التفكير المبدئى فى التصميم , ان تصميم الموقع هو محاولة حل مشكلة , وليس فقط مجرد الوان و ظل وتدرجات فى الالوان .
هذه المشكلة متمثلة فى لفت انتباه الزائر إلى المحتوي المراد التسويق له فى الموقع , محاولة ابقاء الزائر اطول فترة ممكنة , محاولة ابراز المحتوي لانه هو الاهم , كل هذه عوامل يجب اخدها فى الاعتبار وحل هذه المشاكل يتطلب بعض التخطيط لتصميم موقع ملفت .
2. تخطيط التصميم العام للموقع
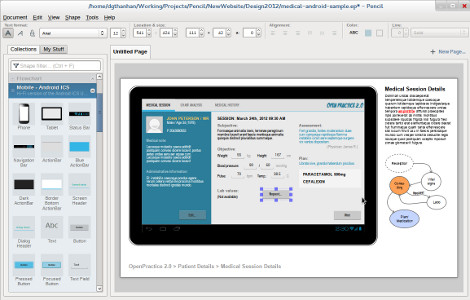
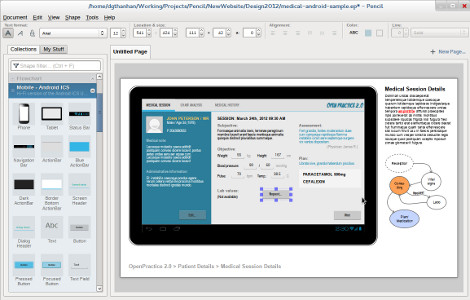
تخطيط الشكل العام للموقع والاقسام الرئيسية للموقع مثلا هيكلة السيدبار , الفوتور , الهيدر , وغيرها وهذه العملية تسمى Wireframing ويمكنك عمل ذلك اما على ورقة بيضاء او الفوتوشوب او استخدام احد برامج Wireframing .
برنامج مجانى لعملية Wireframing :
http://pencil.evolus.vn/Default.html


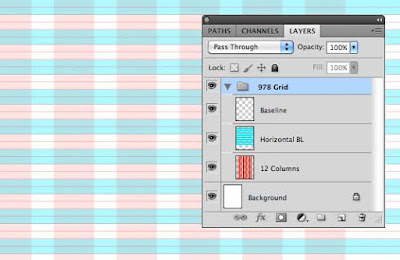
3. وضع Grid المناسب فى الفوتوشوب او اي برنامج اخر
البداية الصحيحة هى وضع Grid المناسب حتى يساعدك فى هيكلة اجزاء الموقع المختلفة فلا يمكن الاستغناء عنه
اذا كنت تستخدم الفوتوشوب فهذا Action مناسب لتوليد Grid 1170 ويمكنك تحميله من هنا
لمن لا يعرف Grid هى خطوط ارشادية لوضع كل شئ فى مكانه الصحيح
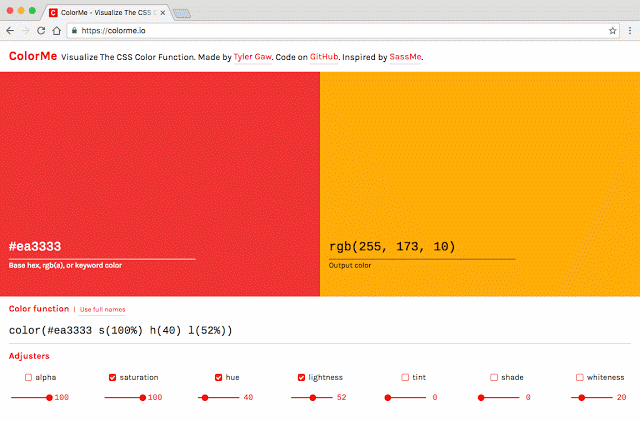
4. الخطوط والالوان المناسبة
5. افتح المجال لابداعك وتحدى نفسك !
إلى هنا نصل إلى نهاية الموضوع واتمنى الاستفادة للجميع ولا تنسى مشاركة المقالة مع اصدقائك اذا كانت قد اعجبتك وشكرًا.





فعلت كما قلت انظر النتيجة
https://www.wikifedia.com/