من الامور المهمة التى نقابلها دائمًا اثناء تصفح المواقع وهى القائمة المنسدلة او Dropdown Menu , سنتحدث اليوم كن كيفية بناء قائمة مثل هذه ب HTML , CSS3 فقط بدون الحاجة إلى جافا سكربت Javascript .
اللغات المستخدمة : HTML , CSS3
الصعوبة : سهل
كيفية انشاء قائمة منسدلة Dropdown Menu ؟
الخطوة رقم 1 – هيكل HTML
انشاء هيكل HTML وهو عبارة عن قائمة غير مرتبة Unordered List عن طريق التاج <ul> , ونعطيه الكلاس menu , داخل التاج <li> سنضع Unordered List مرة اخرى عن طريق التاج <ul> القائمة الداخلية ستكون القائمة الفرعية .
كود القائمة المنسدلة
وهذا هو خرج الكود السابق :
الخطوة رقم 2 – الهيكل العام للقائمة ب CSS
فى هذه الخطوة سنقوم بحذف Margin و Padding و Outline من جميع عناصر القائمة , اضافة طول وعرض ثابت للقائمة , تنعيم الحواف عن طريق Border Raduis , خلفية مدرجة فى الالوان عن طريق خاصية Gradients فى CSS3 , لمحاذاة عناصر القائمة على خط افقى واحد نحن بحاجة إلى تعويم العناصر إلى اليسار او float:left , ضبط position ل relative سنحتاجها فى محذاة القائمة الفرعية بعد قليل .
كود القائمة المنسدلة
مؤقتًا لتسهيل العمل سنقوم باخفاء القائمة الفرعية
خرج الكود :
الخطوة رقم 3 – عمل CSS لروابط القائمة Links
سنقوم باضافة الاكواد الاساسية مثل : font , color , padding وسوف نضيف ظل داكان عن طريق الخاصية text-shadow , انتقال ناعم بين الالوان عن الوقوف على اللنكات بالموس عن طريق الخاصية transition , لعمل فاصل بين الروابط سنستخدم الخاصية border-left , border-right ونحذف border-left من العنصر الاول ونحذف border-right من العنصر الاخير , عن Hover او الوقوف بالموس على الروابط سيتغير اللون عن طريق تغير color عن hover .
amrelarabi
خرج الكود
الخطوة رقم 4 – القائمة الفرعية
الان إلى الخطوة الاخيرة وهى القائمة الفرعية , والتالى هى حاليا مخفية كما تتذكر من الخاصية display : none سنقوم بحذف هذا الكود لاظهارها
سنقوم بتحديد الموقع او position للقائمة الفرعية وهو 40px من الاعلى و 0px من اليسار , سنقوم بتنعيم الحواف من الاسفل , سنقوم باعطاء قيمة الشفافية opacity 0 للقائمة الفرعية وعند الوقوف على العنصر hover نقوم بتغيره هذه القيمة إلى 1 لاعطاء تأثير Fade in / out , ولاعطاء تأثير انسدال القائمة او slide down /up نقوم باعطاء height 0 وعند حالة hover تتحول إلى 36px .
سنقوم بضبط العرض للقائمة الفرعية ل 100px
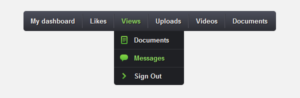
الخطوة الاخيرة وهى اعطاء ايقونة مميزة لكل عنصر من عناصر القائمة كالتالى
إلى هنا تنتهى المقالة فى انشاء قائمة منسدلة ب CSS3 ودون الحاجة إلى Javascript وشكرًا