كما نتذكر من شكل التصميم من الدروس السابق فان مساحة القائمة الجانية هى الربع اي ثلاث اعمدة من نظام Bootstrap.
لذلك سيكون كود HTML كالتالى
<div class="col-md-3">
<div class="widget search-widget">
<input type="search" id="search-box" placeholder="ماذا يخطر فى بالك" />
<button id="search-button"><i class="fa fa-search"></i></button>
<div class="clear"></div>
</div><!-- .widget -->
<div class="widget widget-border border">
<header class="widget-heaader">
<h3>اخر المنشورات</h3>
</header><!-- .widget-header -->
<ul class="widget-list">
<li><a href="#">عنوان تجريبي</a></li>
<li><a href="#">عنوان تجريبي</a></li>
<li><a href="#">عنوان تجريبي</a></li>
</ul>
</div><!-- widget -->
<div class="widget widget-border border">
<header class="widget-heaader">
<h3>تصنيفات</h3>
</header><!-- .widget-header -->
<ul class="widget-list">
<li><a href="#">عنوان تجريبي</a></li>
<li><a href="#">عنوان تجريبي</a></li>
<li><a href="#">عنوان تجريبي</a></li>
</ul>
</div><!-- widget -->
<div class="widget widget-border border">
<header class="widget-heaader">
<h3>تابعنا</h3>
</header><!-- .widget-header -->
<div class="social-icons">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-google"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-youtube"></i></a>
</div><!-- .social-icons -->
</div><!-- widget -->
</div><!-- .col -->
الان إلى شرح الكود
<div class="col-md-3">
هذا الجزء هو كلاس من بوتستراب لاعطاء ثلاث اعمدة لجزء القائمة الجانبية.
باقى الكلاسات هى كلاسات معرفة فى ملف CSS كما سنشرحها مثل widget widget-border border search-widget.
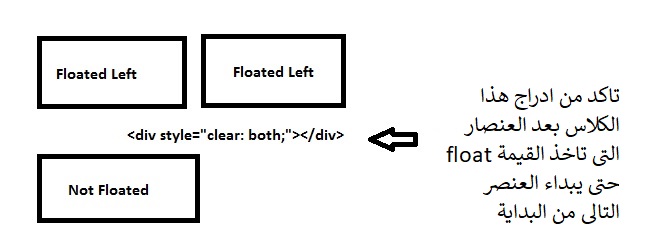
الكلاس clear فى ودجت البحث وياخد القيمة clear:both فى CSS هو لالغاء تأثير Float من العنصرين السابقين حتى لا يكون العنصر التالى Float.
انظر الصورة التالية لفهم فائدة كلاس clear.

الان إلى كود CSS لهذه الوجدات
.widget input {
border-radius: 0;
border: 1px solid #d6d6d6;
text-align: right;
padding: 10px 70px 10px;
height: 50px;
width: 100%;
}
.widget #search-box {
position: relative;
left: 6px;
outline: none;
height: 50px;
}
.search-widget {
margin: 0 !important;
}
.widget #search-button {
position: relative;
bottom: 50px;
left: 5px;
background-color: #cb5050;
color: white;
font-size: 30px;
padding: 5px 15px 5px 15px;
outline: none;
}
.widget #search-button:hover {
background: #313030;
color: white;
transition: .5s ease-in all;
}
.widget {
margin-bottom: 50px;
text-align: right;
}
.widget-border {
padding: 10px;
}
.widget h3 {
font-size: 32px;
color: #cb5050;
font-weight: bold;
margin-bottom: 15px;
}
.widget .widget-list li a {
color: #313030;
font-size: 30px;
line-height: 40px;
}
.widget .widget-list li a:hover {
color: #d98888;
transition: .5s ease all;
text-decoration: none;
}
الكود بسيط جدًا وسنقوم بشرح بعض القيم لهذا الكود كالتالى
- text-decoration وتعنى الخط الاسود فى النص واشهر قيمها
underline : خط تحت النص مثل “ نص تجريبى “
overline : خط اعلى النص
line-through : خط فى منتصف النص ”نص تجريبى“
none : وتعنى ازالة هذه القيم وهى افتراضية للنصوص ام للروابط تكون underline افتراضية ويتم ازالتها باعطاء none مثل ما فعلنا فى الكود السابق.
باقى الكود بسيط وسبق شرحه
إلى هنا نصل إلى نهاية الدرس وشكرًا لكم.
دروس الدورة