قد يظن البعض ان تصميم مواقع الويب يعنى فقط الاهتمام بالالوان وشكل الازرار وغيرها ولكن فى الحقيقة ان التصميم الناجح هو الملائم لزوار الموقع و لمحتوي الموقع وتجربة المستخدم.
فالمواقع التى لها تصميم جيد لا تعنى فقط تصميم جيد فى الجمليات والشكل لكن ايضًا يحقق الفائدة من الموقع عن طريق جعل الزائر يفهم اهداف الموقع بسهولة ويسوق لخدامات الشركة او المنتج بطريقة مبتكرة.
عن طريق توظيف كل جزء من اجزاء الموقع من ازرار ونصوص واشكال وغيرها فى تقديم فائدة للزائر ولتوصيل فكرة معينة او تحقيق هدف معين للشركة او للمنتج.
سنناقش اليوم بعض الخطوات التى تضمن تصميم مواقع ممتازة تحقق المطلوب :
- تحديد الاهداف
- تحديد اطار لطلبات العميل
- خريطة الموقع
- انشاء المحتوي
- العناصر المرئية
- الاختبار
- اطلاق الموقع
والان إلى شرح كل خطوة بالتفصيل.
محتوي المقال
خطوات تصميم مواقع الويب
تحديد الاهداف
المرحلة الاولى من عملية تصميم موقع , هى تحديد الاهداف النهائية للموقع , ويمكن معرفة هذه الاهداف عن طريق سؤال مالك الموقع و الزبون عن هذه الاسئلة
- الفئة المستهدفة من هذا الموقع او من هم زوار الموقع المستهدفين
- ما الذى يتوقع الزائر ان يجده او يفعله فى الموقع
- هل الهدف الاساسى للموقع نشر المعلومات او بيع المنتجات او للتسلية
- ما اذا كان الموقع جزء من خطة التسويق لشركة معينة
- ما هي مواقع المنافسين، إن وجدت، وكيف يمكن استغلال المنافسين فى تقديم الهام لهذا الموقع
هذه الاسئلة هى اسئلة اساسية لتوجيه عملية تصميم الموقع فى الاتجاه الصحيح.
قم بلتخيص اهداف الموقع والزوار المستهدفين للموقع والمنافسين للموقع فهذه يساعد فى فهم اوسع للمشروع وبالتالى تصميم ناجح للموقع.
تحديد اطار لطبات العميل
من اكثر المشاكل شيوعًا اثناء عملية تصميم الموقع هو التوسع فى طلبات العميل , فالعميل يبدء بهدف واحد رئيسى فى الاعتبار , ولكن اثناء المشروع قد يتوسع ذلك اثناء عملية التصميم ليشمل اهداف اخرى او تتغير اهداف من الموقع.
هذه المشكلة تؤدى إلى زيادة فى مدة العمل المتوقعة للمشروع وكذلك الميزانية المححدة للمشروع , فتحديد اطار للمشروع من البداية يضمن تحديد سليم للمدة المتوقعة للمشروع وكذلك الميزانية المطلوبة لتنفيذه.
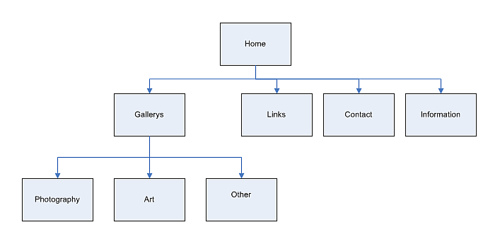
خريطة الموقع

خريطة الموقع هى خطوة اساسية لاي تصميم موقع ناجح فهى توضح العلاقة بين صفحات الموقع وعناصر محتوي الموقع المختلفة وتعطى المصمم فكرة شاملة عن مكونات الموقع.
تصميم موقع بدون تحديد خريطة للموقع يشبه بناء منزل بدون وجود مخطط والذى يؤدى غالبا إلى تصميم ضعيف وغير منظم للموقع.
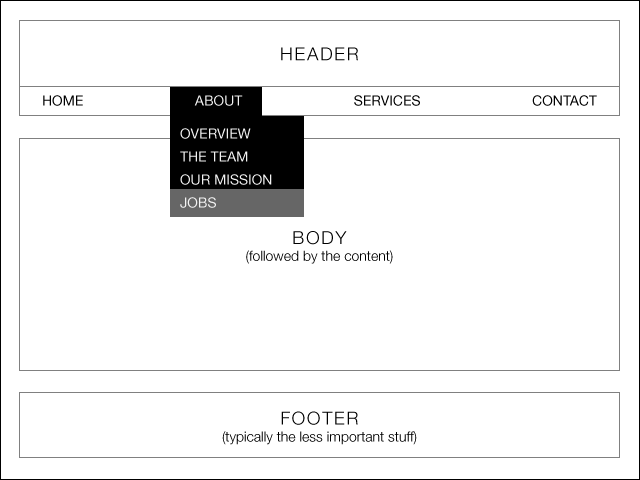
الخطوة التالية هى تحويل خريطة الموقع إلى ويرفريم Wireframe ويعنى رسومات بسيطة توضح شكل العلاقات بين عناصر الموقع المختلفة.
على الرغم من الوريفريم لا يعطى الشكل النهائى لتصميم الموقع ولكنه يعطى شكل تقريبى لما يراد لشكل الموقع ويساعد فى فهم تصميم الموقع والعلاقة بين مكوناته.
مثال على ذلك :

ادوات يمكن ان تستخدم فى هذه العملية :
كتابة المحتوي
انشاء محتوي جيد للموقع يخدم هدفين اساسين :
الهدف الاول هو جذب الزوار للتفاعل مع الموقع سواء الشراء من الموقع او استخدام الخدمة التى يقدمها الموقع او غيرها.
عن طريق كتابة عبارات جذابة وقصيرة لان انتباه الزوار يقل مع الكثير من المحتوي النصى وايضًا استخدام صور بين العبارات النصية.
الهدف الثانى هو SEO او Search Engine Optimization وتعنى اعداد الموقع لمحركات البحث.
ويعنى جعل الموقع مرئى لمحركات البحث ليظهر فى نتائج البحث عن كلمات معينة للحصول على زوار للموقع من محركات البحث.
إن الحصول على كلماتك الرئيسية التى يستهدفها الموقع أمر ضروري لنجاح أي موقع ويب.
يمكنك أستخدام موقع Google Keyword Planner , يعرض لك هذا الموقع عدد البحث الشهرى عن كلمة معينة والمنافسة فى محرك بحث جوجل على هذه الكلمة , حتى يمكنك تحديد الكلمات التى تستهدفها لموقعك.
مثلًا إذا كان الموقع عبارة تقديم خدمة تصميم موقع فيمكنك معرفة اي الكلمات افضل للاستهداف من حيث عدد البحث الشهرى وصعوبة او سهولة المنافسة على الكلمة.
بالحديث عن مثالنا السابق عن انك تريد استهداف كلمة تصميم موقع.
قد يأتى بالك استهداف كلمة تصميم موقع ببساطة ولكن قد تكون الكلمة عليها منافسة صعبة , لذلك قد تضطر مثلًا لاستهداف كلمة “كيفية تصميم موقع” او “خطوات تصميم موقع” لتسأل Keyword Planner ايهم افضل لتجد ان مقدار البحث الشهرى عن كلمة “كيفية تصميم موقع” فى حدود 100 إلى 1000 عملية بحث بينما مقدار البحث الشهرى عن كلمة “خطوات تصميم موقع” هى فقط من 10 إلى 100 عملية بحث وان المنافسة على كلايهما متوسطة مما يعنى ان استهداف الكلمة الثانية افضل بكثير.
ويمكنك استخدام ادوات اخرى لل SEO مثلًا هناك اداة اخرى من جوجل تسمى Google Trends وهذه الاداة تعرض لك ما يهتم به الناس فعليًا فى البحث عن كلمة معينة والاهتمام بهذه الكلمة هل هو يتزايد او يتناقص واي الاعوام كان عام الذروة بالنسبة لهذه الكلمة وغيرها.
اداوت لل SEO :
- Google Keyword Planner
- Google Trends
- Small SEO Tools
معرفة المزيد عن SEO فى هذا المقال

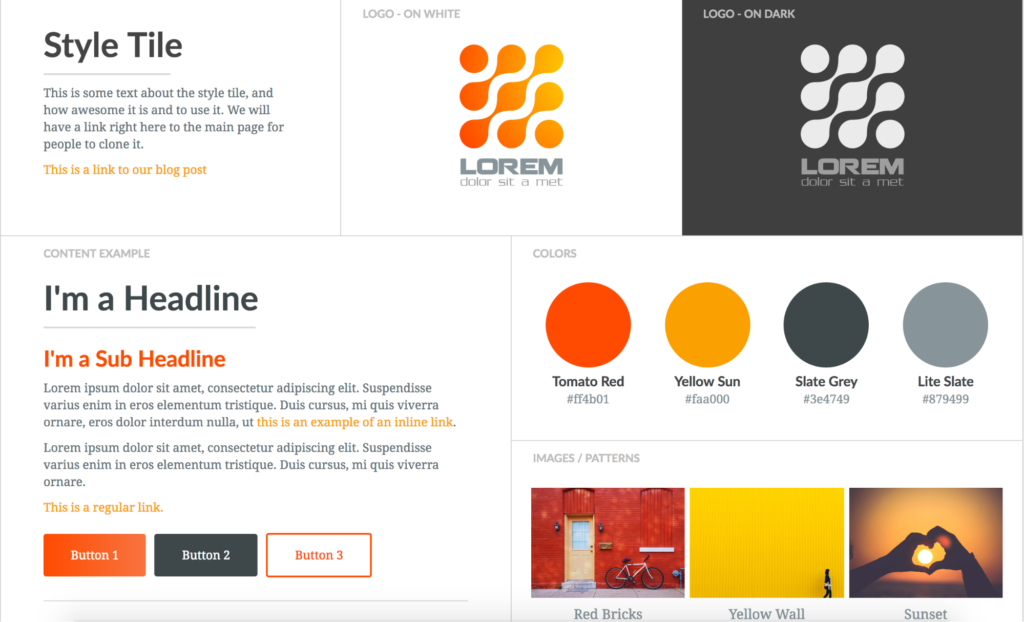
العناصر المرئية

المرحلة التالية هى عملية تصميم الموقع هى الشكل الجمالى للموقع من اختيار الالوان والايقوانات والشعار للموقع وكذلك نوع الخطوط وكذلك الصور وامكان استخدامها فالصور تلعب دور مهم جدًا فى تقديم محتوي احترافى للموقع.
قائمة بمواقع احترافية للحصول على صور مجانية لمحتواك
الادوات اللازمة لهذه المرحلة :
- برامج Photoshop او Gimp او Illustrator
- ارشادات التصميم
ارشادات لتصميم الشكل للموقع او التصميم المرئى للموقع
مرحلة الاختبار
بعد الحصول على المحتوي اللازم للموقع وتصميم الشكل النهائى الان إلى مرحلة اختبار الموقع.
عليك اختبار الموقع بدقة وزيارة كل الصفحات للتأكد ان كل شئ سليم وعدم وجود روابط او صور لا تعمل مثلًا و ان الموقع يعمل على جميع المتصفحات والاجهزة وان الكود للموقع يعمل بشكل سليم اختبار الموقع واصلاح الاخطاء ضرورى حتى لايخرج معيوب للزوار.
التأكد من Meta Description و Meta Titles للصفحات موضوعة بشكل صحيح لانها تؤثر على ترتيب الموقع فى محركات البحث.
اداوات لازمة لاختبار الموقع :
اطلاق الموقع للجمهور
المرحلة الاخيرة هى اطلاق الموقع للجمهور ولا تتوقع ان كل شئ مثالى فقد تظهر بعض الاخطاء والتى تتطلب اصلاح فى المستقبل وعليك اصلاحها والصيانة المستمرة للموقع للوصول إلى الافضل.
كانت هذه خطوات تصميم مواقع الويب بطريقة صحيحة ونتمنى الفائدة للجميع وشكرًا لكم.

