تعلمنا فى الدرس السابق كيفية نسخ الالوان وقراءة المقاسات من تصميم الفوتوشوب
والان الى تكويد صحفة المدونة الرئيسية
اولًا سنقوم بكتابة كود الHTML كاملًا وشرح ثم بعد ذلك تزيين التصميم باستخدام CSS
تكويد الصفحة الرئيسية عن طريق html
البناء الاساس
نقوم اولا بانشاء مجلد اساس للمشروع ونسميه اي اسم ثم بعد ذلك قم بأنشاء مجموعة المجلدات والملفات كما بالصورة
ثم نقوم بفتح مجلد index.html مع اي برنامج تحرير نصوص وليكن notepad++
ويمكنك تحميل من الموقع الرسمى من هنا
البناء الرئيسي لاي صفحة HTML يكون على الشكل
<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> </body> </html>
شرح المثال
- <!DOCTYPE html> تمثل اعلان ان الصفحةهى بلغة HTML5
- <html> هو التاج الاساس لصفحة الويب
- <head> يحتوي على التعريفات الازمة لصفحة الويب
- <title> يحتوي عنوان صفحة الويب
- <body> يحتوي جسم صفحة الويب
نقوم الان بأنشاء ملف نسميه styles.css فى مجلد css
والان لنربط ملف css بملف html
نقوم باضافة السطر التالى الى الجزء الخاص ب head
bootstrap.minونقوم بتحميل البوتستراب من هنا وفك الضغط واستدعاء ملف
الجزء الاخير من الكود مخصص لل fontawesome للايقونات وسنتكلم عليه بتعمق فى درس قادم
bootstrap.minونقوم بتحميل البوتستراب من هنا وفك الضغط واستدعاء ملف
الجزء الاخير من الكود مخصص لل fontawesome للايقونات وسنتكلم عليه بتعمق فى درس قادم
<link rel="stylesheet" href="css/styles.css"> <link rel="stylesheet" href="css/bootstrap.min.css"> <script src="https://use.fontawesome.com/6e86b51f10.js"></script>
وفى نهاية الصفحة قبل </body> مباشرتًا
نضع الكود
<!-- Latest compiled and minified CSS --> <link rel="stylesheet"href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <!-- jQuery library --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
الملفان السابقين ضروريان لتشغيل Bootstap وسيكون درس الدرس القادم مفصل لشرح اعمق لل Bootsrap
الان نبدء فى بناء الهيدر وهو اول جزء من المدونة على حسب هذه الصورة
فالهيدر يحتوي على الجزئين اللوجو والقائمة الرئيسية
الكود
<header id="site-header">
<div id="site-logo">
<h2> وادى<span>التقنية </span></h2>
</div><!-- #site-logo -->
<nav id="site-navbar">
<ul class="list-inline">
<li><a href="#">الرئيسية</a></li>
<li><a href="#">خوارزميات</a></li>
<li><a href="#">دورات</a></li>
<li><a href="#">مصادر التعلم</a></li>
</ul>
<span class="social-icons">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-google"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-youtube"></i></a>
</span><!-- .social-icons -->
<div class="clear"></div>
</nav><!-- #site-navbar -->
</header><!-- #site-header -->
والان الى شرح الكود
- <header>فى HTML 5 اضيف هذا الوسم لجعل المتصفحات تتعرف بسهولة على الهيدر الخاص بصفحة الويب والذي اعطناه ال ID site-header للاستخدام فى ملف CSS فيما بعد
- قمنا بعمل Logo h2 واضفنا span هذا لاعطاء لون مختلف لكلمة التقنية
اضيف هذا الوسم <nav> ايضًا فى HTML 5 لجعل المتصفحات تتعرف بسهولة على القائمة واعطيناه ال ID site-nav
- class=”list-inline” كلاس خاص ب Bootstrap لجعل القائمة افقية
- <i class=”fa fa-facebook”> هذه الايقونات الخاصة ب Fontawsome
- <div class=”clear”></div> سنتحدث عنها لاحقًا
والان الى كود CSS
/* ======================================================================== */
/* Reset
/* ======================================================================== */
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
} شرح الكود
ال CSS تقوم بوضع بعض الاعدادات على الكود مثل بعض المسافات والتزينات ونقوم بحذف هذه الاعدادات الافتراضية حتى تؤثر على عملنا
بعد ذلك ننتقل الى الكود الخاص بتزيين الصفحة الرئيسية
/* ======================================================================== */
/* Header
/* ======================================================================== */
#site-header #site-logo h2 {
color: #313030;
font-size: 75px;
line-height: 150px;
text-align: center;
font-family: Adobe Arabic;
}
#site-header #site-logo span {
color: #cb5050;
margin-right: 5px;
}
#site-header #site-navbar {
border: 1px solid #d6d6d6;
padding-right: 20px;
}
#site-header #site-navbar ul {
float: right;
}
#site-navbar li a {
line-height: 60px;
margin-left: 20px;
color: #313030;
font-size: 36px;
}
#site-navbar li a:hover {
color: #d98888;
transition: .5s ease all;
text-decoration: none;
}
#site-navbar .social-icons {
margin-left: 20px;
float: left;
}
.social-icons i {
line-height: 60px;
color: #313030;
margin-right: 10px;
font-size: 30px;
}
.social-icons i:hover {
color: #d98888;
transition: .5s ease all;
}
الكود
ابعض الافكار المستخدمة فى الكود
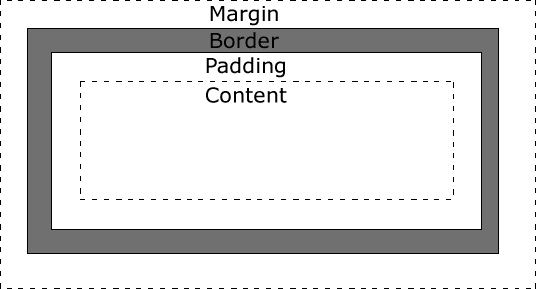
- الفرق بين marin , padding كلاهما يستخدم لاعطاء مسافة للعنصر لاظهاره وعدم الخلط
ولكن كما هو موضح بالصورة maring حشو خارجى ولكن padding حشو داخلى
- transition
هى خاصية لعمل تأثير جمالى عن طريق الانتقال من حالة الى حالة
ويتم تحديد ثلاثة اشياء
الزمن و نوع الانتقال والخاصية المراد تطبيق التأثير عليها مثل اللون وغيره
مثال
للمزيد عن هذه الخاصية هنا
- float يقوم بتعويم العنصر الى اليمين او اليسار
فلو اردنا عمل على سبيل المثال عمل هذا
سنقوم بتعويم القائمة الى اليمين وايقونات التواصل الاجتماعى الى اليسار
ونقوم بعمل هذا الdiv الفارغ واعطاءه الكلاس clear
الذى يقوم بكسر التعويم حتى لا تؤثر على العنصر التالى
وفى ملف css نعطى الكلاس clear
clear:both;
كانت هذه ابرز الافكار التى بنى عليه كود css والكود الكامل تطبيق على هذه الافكار
والى هنا ننتهى من الدرس وشكرًا