لعلك سمعت من قبل عن اطار العمل الشهير Bootstrap الذى يستخدمه الكثير من مصممى واجهة المستخدم فى الويب فى هذه الايام سنتعرف اليوم على البوتستراب وكيفية عمله ومثال عليه.
محتوي المقال
ماهو البوتسراب ؟
البوتسراب هو اطار عمل بلغات HTML , CSS , JS
واطار العمل هو مجموعة من الاكود الجاهزة التى توفر الجهد والعناء للقيام بالكثير من الاشياء
كيف يعمل البوتسراب ؟
نقوم بأعطاء كلس معين وهذا الكلاس معرف فى ملفات البوتسراب لعمل وظيفة معينة
مثال بسيط على ذلك
<button type="button" class="btn btn-success btn-lg">Large Success button</button>
كما تلاحظ، لدينا btn و btn-success و btn-lg كلها ستصنع لنا زر كبير وأخضر، رأيت كم الأمر بسيط وسهل وسريع، ولا يحتاج كتابة أي كود ويوجد الكثير من الكلسات الخاصة بالازار والفورمات والنصوص والصور والتعامل مع اي عنصر تقريبًا css
والحصول على تلك الاكود من الموقع الرسمى هنا
والان الى النقطة الاهم فى اطار العمل
وهى Boostrap Grid System
نظام يقوم ببناء الموقع على هيئة صفوف واعمدة وهذا لجعل الموقع متجاوب ويمكنه العمل على جميع مقاسات الشاشات
فمثلًا تقسيمة الموقع فى الصورة هى للشاشات الكبيرة اما فى حالة التابلت او الموبيل فالشكل سيختلف
حتى تمكن قارئ المدونة من تصفح المدونة بشكل اسهل فيكون على الشكل
نلاحظ ان الشريط الجانبى اصبح تحت المنشورات ليسمح بتمدد كلاهما فى الشاشة الصغيرة ويمكن عمل هذا بدون Bootstrap بالطبع ولكن الامر اسهل بكثير وسترى بنفسك
كيف يعمل Boostrap Grid System
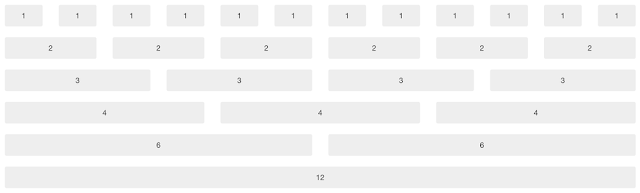
يسمح لك البتوستراب بعمل 12 عمود بعرض الصفحة
يمكن دمج عمود او اكثر لعمل عمود اعرض
البتوستراب هو نظام متجاوب بمعنى ان الاعمدة ستقوم باعادة ترتيب نفسها بناء على مقاس الشاشة كما شرحنا فى المثال السابق
ويوجد اربعة كلاسات للبوتستراب
- xm للموبيل
- sm للتابلت
- md للجهاز العادى
- lg للاجهزة الكبيرة
قواعد البوتستراب
- يجب ان يكون كلاسات row داخل .container للعرض الثابت للصفحة او .container-fluid للعرض الكامل
- يستخدم row لعمل مجموعة افقة من الاعمدة
- المحتوي يفضل ان يوضع داخل الاعمدة فقط
الكود الاساس لبناء البوتستراب
<div class="container"> <div class="row"> <div class="col-*-*"></div> </div> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row"> ... </div> </div>
شرح الكود
ستقوم باستبدال كل *-* على حسب عدد الاعمدة المطلوبة فلو اردنا مثلًا
عمل ثلاث تقسيمات افقية للموقع سيكون عدد الاعمدة فى كل تقسيمة 4
فبيكون لكل منهم الكلاس col-sm-4
يمكن استبدال sm ب md او lg او xm
مثال اخر على بناء الهيدر فى دورتنا
فى الدرس السابق قمنا بكتابة كود الهيدر ولكن لم نضع كود البوتستراب الان سنضع كود البوتستراب
نلاحظ ان عرض الهيدر بعرض الصفحة اي يشمل 12 عمود
بالتالى سنستخدم col-md-12
ونضع بداخلها كود الهيدر من الدرس السابق
فيكون الكود كامل للهيدر
<div class="container">
<div class="row">
<div class="col-md-12">
<header id="site-header">
<div id="site-logo">
<h2> وادى<span>التقنية </span></h2>
</div><!-- #site-logo -->
<nav id="site-navbar">
<ul class="list-inline">
<li><a href="#">الرئيسية</a></li>
<li><a href="#">خوارزميات</a></li>
<li><a href="#">دورات</a></li>
<li><a href="#">مصادر التعلم</a></li>
</ul>
<span class="social-icons">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-google"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-youtube"></i></a>
</span><!-- .social-icons -->
<div class="clear"></div>
</nav><!-- #site-navbar -->
</header><!-- #site-header -->
</div><!-- .col -->
</div><!-- .row -->
</div><!-- .container -->
سنتكلم سريعًا على ايقونات fontawesome
ويمكن استخدامها بهذه الطريقة
<i class="fa fa-facebook">
بعد استعداء الملف كما فعلنا فى الدرس السابق
ويتيح لنا fontawesome مجموعة كبيرة من الايقونات للاستخدام فى الموقع وهذه الايقونات تعامل مثل النص اي يمكن اعطائها لون وحجم خط وكل هذا
يمكن استخدام اي ايقونة عن طريقة معرفة الاسم الخاص بها
واستخدام الكلاس fa fa-icon-name
حيث تسبدل icon-name باسم الايقونة
ويمكنك الاطلاع على جميع ايقونات fontawesome من الموقع الرسمى من هنا
الى هنا يتنهى الدرس وشكرًا
دروس الدورة