جافاسكربت Javascript من اللغات المستخدمة فى تطوير الويب بشكل واسع هذه اللغة تستخدم لتجعل صفحة الويب تفاعلية وحيه فابسط الامثلة على مايمكن ان تفعله جافاسكربت الرسوم المتحركة Animations و مشغلات الفيديو والاسليدر Sliders وغيرها الكثير.
جافاسكربت تعمل على المتصفح بمعنى انها بحاجة إلى دعم المتصفح لهذه اللغة وماهو مايسمى Client-side language اي لغة جهة العميل والمقصود بالعميل هنا المتصفح.
معظم المتصفحات الحديثة تدعم جافاسكربت مثل : Chrome, Firefox, Safari, internet Explorer, Edge, Opera وحتى المتصفحات التى تعمل على اجهزة الموبيل والتابلت.
كيف تعمل جافاسكربت
لنفهم كيف تعمل جافاسكربت لنتعرف اولًا على مايحدث عندما تطلب صفحة ويب معينة.
عندما تكتب مثلًا www.motwr.com فى URL فى المتصفح الخاص بك.
يقوم المتصفح بارسال طلب للسيرفر الذى يحتوي الموقع.
يقوم السيرفر بمعالجه الطلب وعمل العمليات البرمجية اللازمة عن طريق لغة مثل PHP او ASP.NET وهى لغات تعمل على السيرفرات وتتواصل هذه اللغات مع قاعدة البيانات وتقوم فى النهاية بتهيئة الصفحة على هيئة HTML و CSS و Javascript.
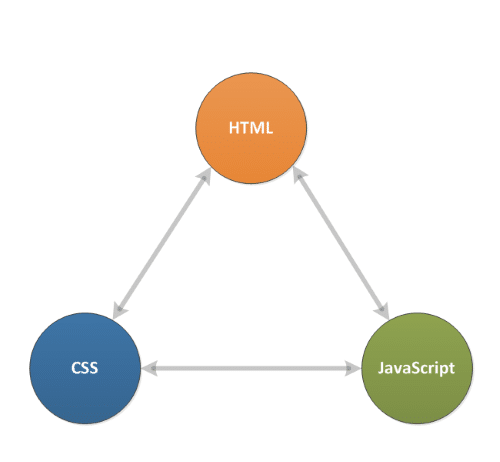
بعد ذلك يقوم السيرفر برسال ملفات HTML و CSS و Javascript الى المتصفح.
المتصفحات لاتفهم إلا هذه اللغات فتقوم المتصفحات بتحليل وعرض الخرج النهائى الذى تراه.

- HTML هى المسؤولة عن الهيكل العام للصفحة مثل النصوص والقوائم والصور وغيرها.
- CSS هى المسؤولة عن التنسيقات المختلفة مثل الالوان والظل وحجم الخطوط وغيرها.
- Javascript هى المسؤولة عن جعل الصفحة تفاعلية.
ما الذى تستطيع عمله بجافاسكربت
كما ذكرنا فلغة جافاسكربت مدمجة فى المتصفح وهى مثل معظم اللغات الاخرى تستطيع فعل التالى :
- تعلن المتغيرات
- تخزين واسترجاع القيم
- تعريف واستدعاء الدوال
- تحميل واستخدام المكتبات الخارجية
- كتابة كود للتعامل مع الاحداث المختلفة مثل الضغط على زر معين او الوقوف بالموس على مكان معين او غيرها.
- التعامل مع DOM وسنتعرف علي معناه بالتفصيل بعد قليل.
ذكرنا منذ قليل ان السيرفر يقوم بارسال ملفات HTML و CSS و Javascript إلى المتصفح.
يقوم المتصفح بعد ذلك بتحليل كود HTML وبناء ما يسمى DOM او Document Object Model وهو ما يمثل المكونات التى تظهر امامك فى الصفحة التعديل فى DOM يظهر لحظيًا للزائر فى الصفحة.
وهو ما تفعله جافاسكربت بالتحديد انها تقوم بالتحكم فى DOM فيظهر التأثير بشكل لحظى للزائر مثل انه عندما تضغط على زر معين يقوم باخفاء عنصر معين انظر الكود التالى :
See the Pen Demo Javascript by amrelarabi (@amrelarabi) on CodePen.
مكتبات الجافاسكربت
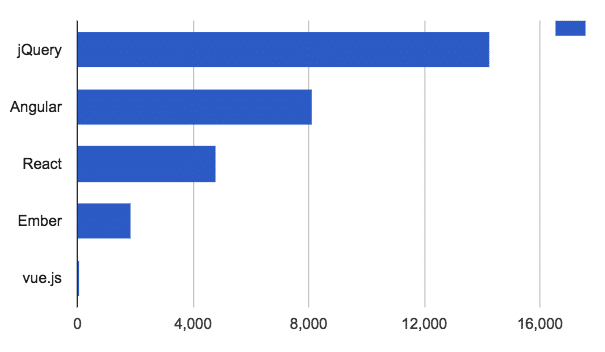
يوجد كم هائل من المكتبات المبنية بلغة جافاسكربت والتى تسهل عملها وتقدم الكثير من الخدامات.
اشهر هذه المكتبات :

وغيرها المئات من المكتبات المبنية على جافاسكربت الام او المبنية على مكتبات فرعية من الجافاسكربت
ويمكنك متابعه هذا المقال الرائع لاستعراض قائمة من افضل مكتبات الجافاسكربت


مقال رائع يمكنكم كذلك متابعة مدونتي التقنية: https://www.7oroftech.com/
شرح ممتاز ورائع انا اشكرك على هذا العمل