تطوير الويب هو مصطلح عام ويعنى عملية بناء موقع الويب من كل الجوانب من حيث التخطيط وكتابة الكود واعداد السيرفر وربط اسم المجال او الموقع وغيرها من الخطوات اللازمة لظهور الموقع على الانترنت.
محتوي المقال
اهمية تطوير الويب
فى الحقيقة اصبح الأنترنت الآن شئ لاغنى عنه فى العمل والتعليم والتواصل والبحث العلمى والتجارة الإلكترونية والترفيه فعلى حسب احصائية اجريت عام 2021 كان عدد مستخدمى الإنترنت حول العالم حوالى 1.66 مليار مستخدم وهى مايقارب من نصف سكان العالم.
سوق بهذا الحجم الضخم يحتاج إلى المزيد من مطورى الويب ومن هنا يأتى اهمية تخصص تطوير الويب فمن المتوقع ان تزيد عدد مطورى الويب من الآن وحتى عام 2030 بمقدر 13% وهو الأكثر من اي مجال تقنى اخر.
وانت ايضًا يمكنك ان تكون جزء من المستقبل عن طريق تعلم تطوير مواقع الويب سواء اكنت متخصص فى مجال تكنولوجيا المعلومات او مجرد هاوي فلحسن الحظ هذا المجال لايعترف بالشهادات فقط الخبرة والكفاءة.
فى هذا المقال سنحاول الإجابة عن اهم الأسئلة الشائع بخصوص تطوير الويب.
ماهو الخادم او السيرفر
الخادم او السيرفر او Server هو جهاز كمبيوتر متصل بالإنترنت, فقط بهذه البساطة وهذه السيرفرات متصلة مع بعضها فى اكبر شبكة على الإطلاق مكونة معًا الإنترنت.
ماهو موقع الويب
يمكن تعريف موقع الويب بأكثر من تعرف ولكن ابسط مثال هو تخيل موقع الويب على انه مجموعة من الملفات المخزنة على خادم ويمكن الوصول إلى هذا الخادم من اي مكان فى العالم عن طريق IP الخاص به.
ويتم الوصول إلى مواقع الويب عادة عن طريق المتصفح تمامًا مثلما تقراء انت هذه المقالة الآن فالاغلب انك تستخدم احد المتصفحات الشهيرة Chrome او FireFox او Safari.
ماهو عنوان IP
عنوان IP يمكن تخيله انه تمامًا مثل عنوان منزلك, فعن طريق عنوان منزلك يمكن الوصل إلى من اي مكان فى العالم حيث يعرف الزائر وجهته, تمامًا الحال مع عنوان IP فعن طريقه تعرف البيانات المرسلة من السيرفر إلى المتصفح طريقها والعكس صحيح بالنسبة للبيانات المرسلة من المتصفح إلى السيرفر.
وهذا مثال على عنوان الاي بي 162.0.235.190 واي جهاز كمبيوتر فى العالم متصل بالإنترنت له IP سواء كان هذا جهاز شخصى او سيرفر لموقع.
وفى حين انه يمكنك الوصل إلى اي موقع عن طريق IP ولكننا فى الحقيقة لانستخدم هذه الطريقة نظرَا لصعوبة حفظ IP وصعوبة تداولة فإننا نستخدم عنوان الموقع او Domain name بدلًا من ذلك على سبيل المثال motwr.com.
ولكن فى الحقيقة يقوم خادم يسمى DNS Server بتفسير اسم الموقع إلى IP المكافء له لإتمام الطلبات من وإلى الخادم الخاص بموقعنا.
ما هو HTTP
هو بروتوكل نقل البيانات على الإنترنت من المتصفح الخاص بك إلى الخادم والعكس.
وكلمة بروتوكول تعنى مجموعة من الخطوات التى تتم دئمًا بنفس الطريقة ووضح قواعد للتعامل مع كل الإحتمالات الممكنة.
وهذا البروتوكول هو عصب الإنترنت لانه يسمح لك كمستخدم للإنترنت بالتنقل بين صفحات الإنترنت والموقع المختلفة.
ويوجد الكثير من البروتوكلات فى عالم الإنترنت وعالم الشبكات ولكن HTTP هو اشهرها على الإطلاق نظرَا لاننا نتعامل معه كثيرًا.
هذا البروتوكول ببساطة هو نقطة الوصل بين المتصفح الخاص بك والسيرفرات , فمثلًا عن زيارة موقع او البحث فى جوجل فإن HTTP يوفر إطار عمل يقرأ محتويات الموقع ويقوم بإرسلها إلى المتصفح الخاص بك.
ماهو الكود البرمجى
الكود فى البرمجى فى سياق تطوير مواقع الإنترنت هو كتابة كود برمجى على الخادم الذى يحتوى على الموقع وهذا الكود يقوم بوضع الية عمل الموقع بشكل كامل.
على سبيل المثال ماذا يحدث عندما يطلب الزائر صفحة معينة ماهى البيانات التى يجب عرضها عندما يزور المستخدم motwr.com/contact مثلًا.
ماذا يحدث عن الضغط على زر إرسال فى صفحة اتصل بنا مثلًا وغيرها من الإحتمالات.
بشكل عام تقوم البرمجة على الخادم بدور فى فهم طلبات الزائر وكذلك فى توفير البيانات التى يحتاجها.
ماذا يعنى الواجهة الامامية Front end
يعنى الواجهة الأمامية من الموقع اي انه اي شئ يراه الزائر على الواجهة تقنيًا اي شئ على متصفح الزائر, فعناصر الواجهة الأمامية فى اي موقع تسمح للزائر بالتفاعل معها دون الحاجة إلى إتصال بالإنترنت – فمثُلا عندم تقوم بفصل الإنترنت بعد فتح موقع معين لن يقوم الموقع بالتعطل عن العمل إلا فى حالة قمت بإعادة تحميل الصفحة مما يعنى ان محتويات الصفحة الحالية بالفعل محملة على متصفحك.
ماذا يعنى الواجهة الخلفية او Backend
الواجهة الخلفية هى اي شئ خاص بالموقع ولكن لايمكنك رؤيته بشكل مباشر. فالمتصفح الخاص بنا لا يفهم إلى HTML و JavaScript و CSS ولكن السيرفرات تفهم اكثر من ذلك بكثير.
فنحن مثلًا لا يمكننا الوصول لقاعدة بيانات الموقع ولا لغة السيرفر وهذه من الاشياء الخاصة بالواجهة الخلفية.
ماهى قاعدة البيانات
فى المواقع ذات المحتوى الكبير والديناميكى اي الذى يحتاج إلى تعديل بشكل مستمر تمامًا مثل موقع مطور الذى تقوم بقراءة المقال من خلاله الآن, مثل هذه المواقع الديناميكية تحتاج إلى قاعدة بيانات.
وقاعدة البيانات هى طريقة لتخزين البيانات فى اشكال متعددة واشهرها فى شكل جداول كما فى قواعد بيانات SQL.
يتم تخزين البيانات فى جداول بحيث يسهل التعديل عليها وارشفتها وحذفها والإضافة إليها وغير من العمليات التى تتم على البيانات بشكل مستمر.
والخادم هو الذى يقوم بالتواصل مع قاعدة البيانات ويجلب البيانات ويقوم بوضعها فى مكانها الصحيح فى الصفحة ويقوم بإرسال الصفحة فى النهاية إلى المتصفح فى شكل ملفات HTML.
ماهى نظم إدارة المحتوى CMS
نظم إدارة المحتوى هى برامج ويب جاهزة لإدارة المحتوى اي كان شكل هذا المحتوى, توفر نظم إدارة المحتوى البنية الأساسية للموقع من حيث الواجهة الخلفية والأمامية, واشهر نظم إدارة المحتوى على الإطلاق هو WordPress, لإدارة المقالات والاخبار وغيرها من المحتوى.
فى العادة تدعم نظم إداة المحتوى نظام Plugins وهى طريق تسمح للنظام بالتوسع على حسب إحتاجاتك كل مستخدم فعلى سبيل المثال إذا كان نظام إدارة المحتوى لايدعم فى النسخة الأساسية انشاء متجر, او يدعم انشاء متجر ولكن لايدعم كل وسائل الدفع فيمكنك عن طريق نظام الاضافات ام ايجاد اضافة موجودة بالفعل لتلبى احتياجاتك او عن طريق برمجتها ام بنفسك او عن طريق محترف فى هذا النظام.
ماهو الامن السبرانى Cybersecurity
دائما ما يوجد الاشرار فى اي حكاية, والاشرار فى الويب هم المخترقين ودئمًا اي نظام او موقع له نقط ضعف.
يحاول دئما هولاء المخترقين إستغلال نقط الضعف هذه بهدف الوصول غير المسموح به للبيانات, بالتالى يأتى دور متخصص امن المعلومات.
ومتخصص امن المعلومات مسئوليته حماية تطبيق الويب من مثل هذه الأخطار عن طريق إصلاح نقاط الضعف ومواكبة اساليب المخترقين التى تتطور دئمَا.
فى الموقع الصغيرة والمتوسطة غالبا ماتقع مسئولية تأمين الموقع على مطور الويب على عكس المواقع الكبيرة مثل جوجل وفيسبوك وغيرها تحتوى على متخصصين فى امن المعلومات.
مسار تطوير الويب الشامل
ينقسم تطوير الويب الى مجموعة من التخصصات الفرعية سنتعرف عليها فيما يلى:
تطوير الواجهة الأمامية Front-end Development
مطورى الواجهة الامامية للموقع يعملون على لغات البرمجة التى تعمل جهة العميل اي تلك التى تعمل على المتصفح مثل HTML و CSS و JavaScript بمكتبتها المختلفة.
ويعمل مطور الواجهة الأمامية على كل مايخص الالوان والتنسيقات والهيكل العام للموقع, بشكل عام كل مايخض مظهر الموقع والتفاعل معه على جهة المتصفح.
الجدير بالذكر ان جافاسكربت لها العديد من المكاتب الشهيرة مثل Angular و React و Vuejs وغيرها الكثير.
تلك المكتبات الثلاث السابقة ذكرها تستخدمة فى عمل تطبيق الويب الصفحة الواحدة Single Page Applications وهو طريقة فى بناء تطبيق الويب الحديثة.
تطوير الواجهة الخلفية Back-end Development
بينما يعمل مطور الواجهة الأمامية على مايره المستخدم لتطبيق الويب, يعمل مطور الواجهة الخلفية على ما لايراه المستخدم, من كود للغة تعمل على السيرفر وإعدادات السيرفر وقاعدة البيانات والكاش وغيرها الكثير.
يعمل مطورى الواجهة الخلفية عادة على السيرفرات وانظمة التشغيل و API’s وقواعد البيانات وادارة الاكواد والأمان وبينة الموقع الهيكلية.
تطوير الويب الكامل Full Stack Development
هو خليط من التخصصين السابقين فمطور Full Stack ملم بالتقنيات ولغات البرمجة من كلا الطرفين الواجهة الخلفية والأمامية ويتطلب الجمع بينهم خبرة كبيرة فى مجال تطوير الويب.
وهذا التخصص مطلوب كثيرًا لان اعضاء الفريق مع هذا المسمى لهم القدرة على فهم المشكلات بشكل عميق وتساعدهم خبرته على مساعدة اعضاء الفريق الأخرين على فهم الأجزاء المختلفة من المشروع.
عملية تطوير موقع ويب من البداية إلى النهاية
عملية تطوير موقع ليست عملية سهلة ومختصرة ولكنها تتطلب الكثير من الخطوات وقد تختلف من مشروع إلى مشروع أخر وفى هذا الجزء من المقال سنناقش نظرة عامة على تطوير موقع من البداية إلى النهاية.
تخطيط موقع الويب
قبل البدء فى تنفيذ الموقع يجب عليك ان تسأل نفسك بعض الاسئلة المهمة.
- ماهو هدف الموقع؟
- من هم الجمهور المستهدف ؟ ماذا تريد منهم ان يفعلو على الموقع؟
- مانوع الموقع الذى انت بصدد انشاءه ؟ (على سبيل المثال : مقالات , عضويات , متجر إلكترونى , تواصل إجتماعى).
- كيف ستنبى الموقع بحيث تعطى المستخدم افضل تصفح للموقع؟
- ماهى المزانية المطلوب؟
تتطلب الإجابة على هذه الاسئلة اجتماع كل اعضاء فريق عمل الموقع من مطورين ومسوقين وغيرها.
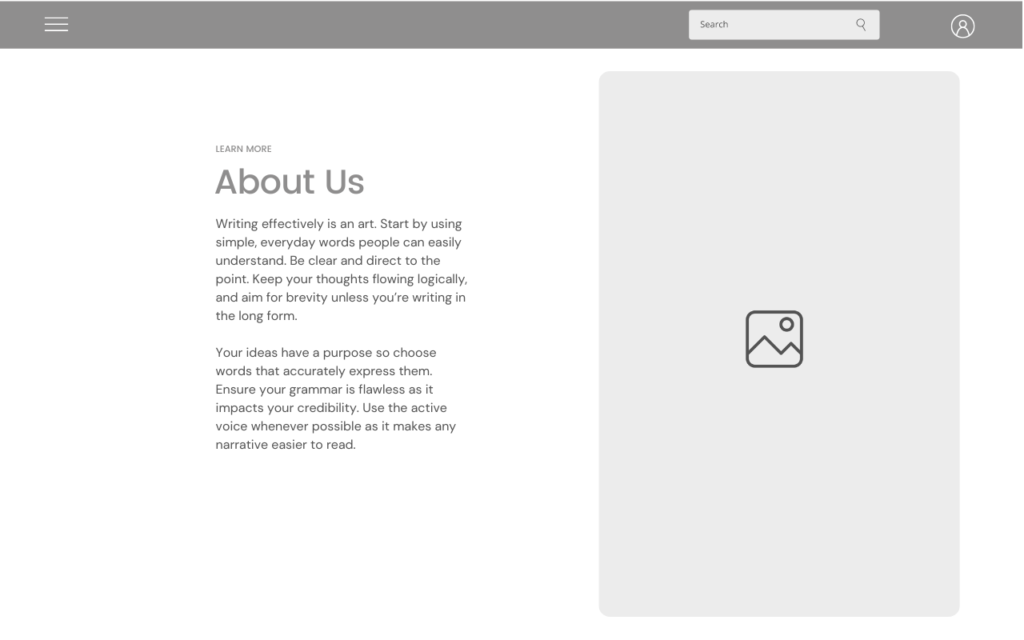
انشاء مخطط Wireframe
الموقع الجيدة تبدء عن طريق تخطيط سليمة, وتساعد المخططات بشكل عام على فهم بنية الموقع وتطويرها قبل البدء الفعلى فى بناء كود الموقع.
وببساطة هو طريقة للتمثيل المرئى للموقع قبل عملية البناء الفعلى ويتم اعضاء هذا النموذج إلى كلًا من المطورين والمصممين فى الموقع.
يمكنك رسمة على ورقة بيضاء او بعض الأدوات والمواقع الاخرى مثل Invision, Slickplan, او Mindnode.

الإطارات الشبكية او Wireframe عبارة عن أدوات مرئية بسيطة ستساعدك على فهم المكان الذي ستضع فيه النصوص والصور في صفحات موقعك.
يمكنك استخدام المربعات الفارغة و “نص وهمي” للحصول على فكرة عن كيفية ظهور المحتوى الخاص بك في الواجهة الأمامية.
على الرغم من بساطة الفكرة فإنها تساعد كثيرًا فى عملية تطوير الويب.
بناء خريطة الموقع Sitemap
هى طريقة بسيطة لمعرف ماهى صفحات الموقع وماهو محتوي كل صفحة وللبدء فى اعدادها يجب عليك الإجابة على بعض الاسئلة المهمة.
- ماهى الصفحات التى تحتاجها فى الموقع؟
- ماهو محتوى كل صفحة من الصفحات الداخلية للموقع؟
- كيف يمكن تصنيف هذه الصفحات فى تصنيفات مختلفة (على سبيل المثال تصنيف المقالات فى تصنيفات مثل المقالات التقنية او مقالات البرمجة او غيرها)
- ماهو تسلسل الصفحات فى الموقع ؟ (على سبيل المثال احيانًا يتم الإشارة إلى صفحات على انها صفحات فرعية من الصفحة الأب مثلًا عندما يقوم الزائر بإرسال رسالة للشركة من صفحة “اتصل بنا” يتم تحويله إلى صفحة “شكرًا لك” فى هذه الحالة يمكن اعتبار صفحة “شكرَا لك” على انها فرعية من “اتصل بنا”.
من الجيد دائمًا استشارة متخصصى فى SEO و متخصصى المحتوى فى إعداد خريطة الموقع.
كتابة كود الموقع
فى العادة يتم إستخدام اكثر من لغة برمجة فى كتابة كود الموقع وكل لغة لها وظيفة معينة, وكل هذا اللغات تعمل سويًا فى موقعك, سنتعرف على أكثر اللغات شيوعًا لبناء الموقع.
HTML
بالطبع سمعت بها من قبل, وتعنى HyperText Markup Language بالعربية لغة الترميز التشعبى, إستخدمت اول مرة عام 1990وهى دعامة كل مواقع الويب التى تراه وهى وحدة البناء الأساسية لاي موقع على الإطلاق, ومع ذلك فإنشاء موقع ويب فقط عن طريق HTML لن يكون شيق على الإطلاق.
مثال على زر HTML.
<button type="button" class"btn">اضغط هنا</button>
بعض اللغات الاخرى مثل CSS و Javascript تحسن شكل ووظيفة صفحة الويب, HTML5 هى الإصدار الأحدث من HTML وتدعم الكثير من المميزات الحديثة.
CSS
تم تطويرها فى اواخر عام 1990 وتضيف المزيد من التحكم فى تصميم الالوان والخطوط وتقسيم الصفحة وغيرها من الخواص التى تجعل صفحات الويب تبدو كما تبدو عليه.
وهى جنب إلى جنب مع HTML مدعومة من كل المتصفحات.
body {
background-color: lightblue;
}
جافاسكربت Javascript
من اقوي وافضل لغات البرمجة الموجود ولا تخلو اي صفحة ويب حديثة منها, تستخدم عادة فى إضافة الحركة والتفاعل داخل صفحات الويب بهدف تحسين تجربة الإستخدام.
جافاسكربت لايقتصر عملها على المتصفح فقط فتوسعت عن طريق مكتبة NodeJS لتعمل ايضًا على السيرفر, فيمكنك عن طريق Javascript فقط فعل كل شئ تقريبًا فى موقعك فى Front End وفى Back End.
<!DOCTYPE html>
<html>
<body>
<button onclick="document.getElementById('demo').innerHTML=Date()">The time is?</button>
<p id="demo"></p>
</body>
</html>
HTML و CSS و Javascript اهم اجزء اي موقع, فلا يخلو اي موقع منهم, الى جانب هذا تحتاج إلى لغات اخرى تعمل على السيرفر مثل PHP او Python وكذلك SQL.
بناء الواجهة الخلفية للموقع Backend
وصلنا إلى الجزء الأهم فى تطوير الموقع, بناء الواجهة الخلفية يمكن الموقع من اداء مهامات تخدم المستخدم على سبيل المثال موقع فيسبوك يقوم بتخزين صور الأعضاء ويقوم بحفظ سجلات الرسائل وغيرها الكثير , كل هذا الأشياء غير ممكنة بدون لغات برمجة تعمل على السيرفر بإلاضافة إلى قواعد البيانات.
تتكون الواجهة الخلفية للموقع من جزئين :
- قواعد البيانات : البيانات الديناميكية التى تتغير وتتحدث بإستمرار يتم تخزينها عادة فى قاعدة بيانات بحيث يسهل إجراء العملية المختلفة عليها مثل البحث والترتيب وغيرها من العملية التى تحدث على البيانات قبل عرضها إلى زائر الموقع ( فمثلًا المقالات هنا فى الموقع يتم تخزينها فى جداول وعند زيارتك الصفحة الرئيسية يتم جلب اخر 6 مقالات من كل تصنيف مرتبين بالأحدث.
- الخوادم Servers : وهى الاجهزة المسئولة عن تخزين بيانات موقعك, ويحتوي على كود يقوم بالتعامل مع الطلبات القادمة من متصفحات الزوار للموقع, وكذلك التعامل مع قواعد البيانات من حيث جلب البيانات منها إلى المتصفح والعكس جلب البيانات من المتصفحات وتخزينها فى قواعد البيانات.
هذه الأجزاء تعمل سويًا من اجل عمل الموقع ومطور الواجهة الخلفية مسئول عن بعض المهام كالتالى:
- الكود المنطقى : وهو بعض القواعد لموقعك للتعامل مع السيناريوهات المختلفة (على سبيل عندما يضغط الزائر على زر إرسال فى صفحة الإتصال , يقوم الخادم بمراجعة بعض القواعد وبعد ذلك أما يقوم بإرسال الرسالة إلى بريد صاحب الموقع او يظهر رسالة خطأ).
- إدارة قاعدة البيانات : وهى كيفية إدارة البيانات على موقعك من حيث التخزين والتنظيم والحذف وغيرها من العمليات.